Integrar Elementor con WPML
¿Cómo traducir páginas de Elementor usando WPML?
WPML te permite traducir contenido de páginas creadas con Elementor de tres maneras:
- Puedes hacer la traducción tú mismo,
- Enviar contenido a los traductores o,
- Enviar trabajos a un servicio de traducción profesional sin salir de tu panel de WordPress.
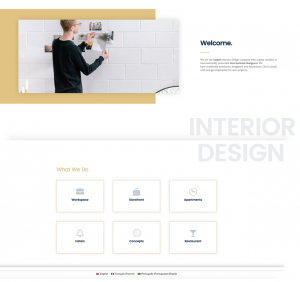
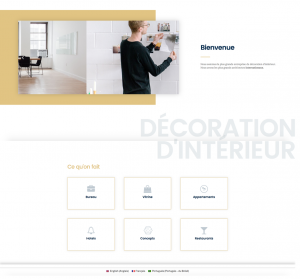
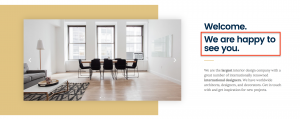
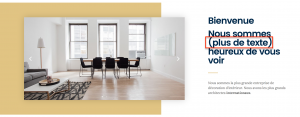
| Página en contenido original | Página traducida al francés |
|---|---|
 |
 |
Escenario 1: Traduce el contenido tú mismo
Solo se puede acceder al Editor de traducción de WPML desde el back-end de su sitio.
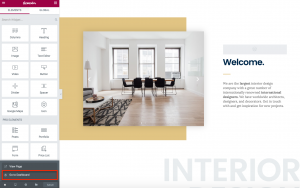
Una vez que hayas creado tu página en el front-end con Elementor, haz clic en el botón Guardar. Luego, haz clic en el botón Ir al tablero.

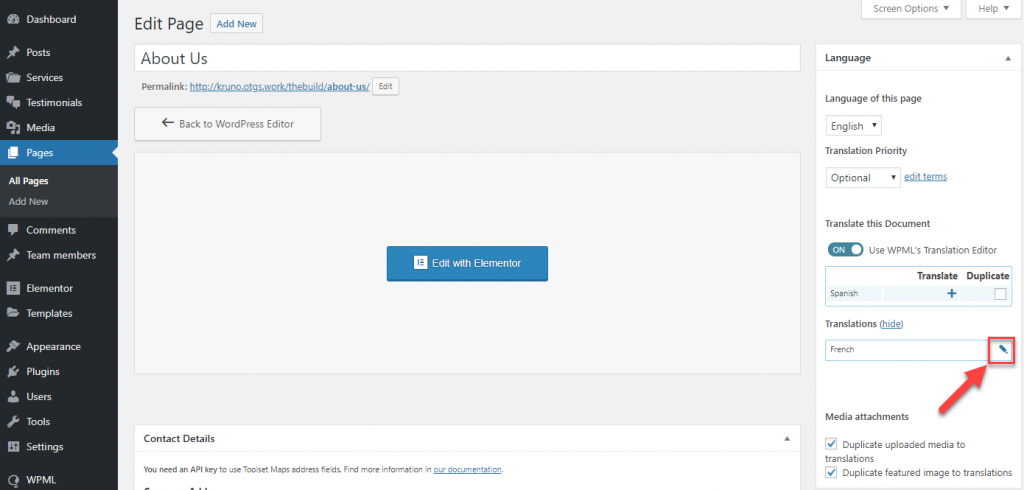
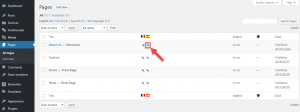
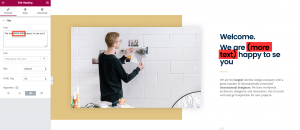
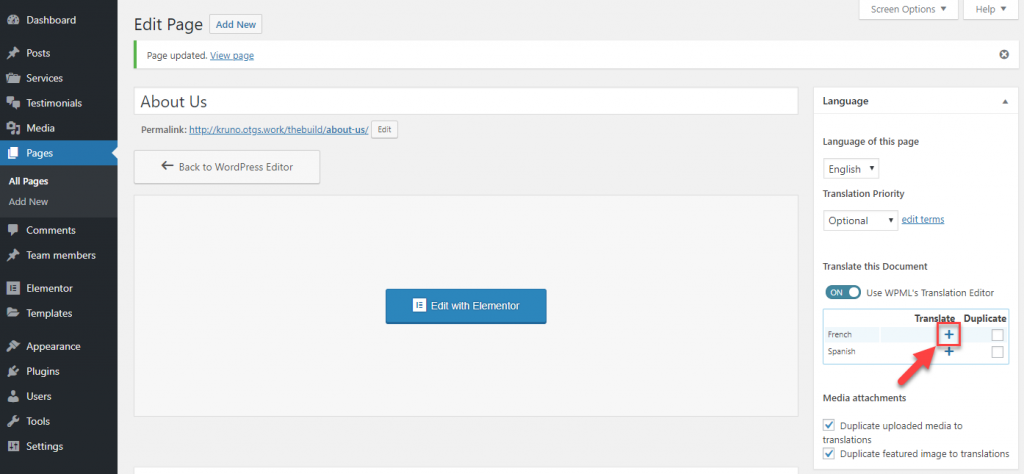
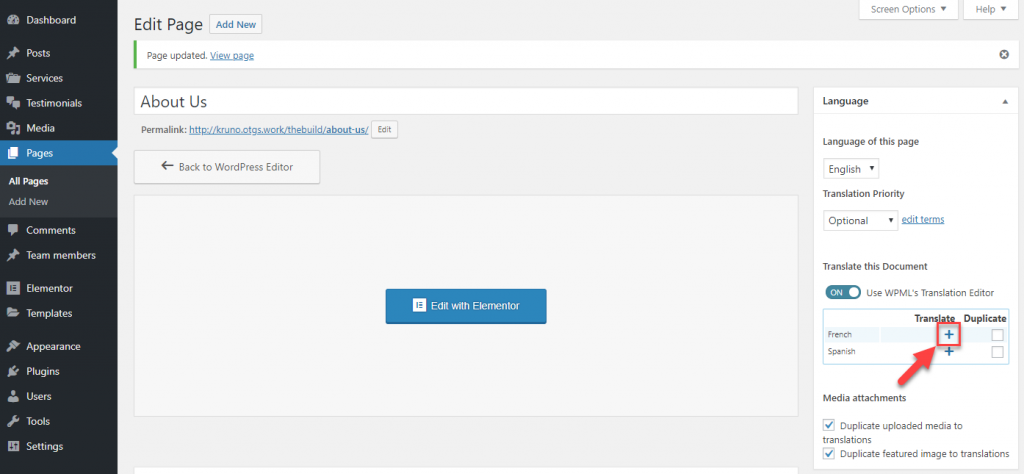
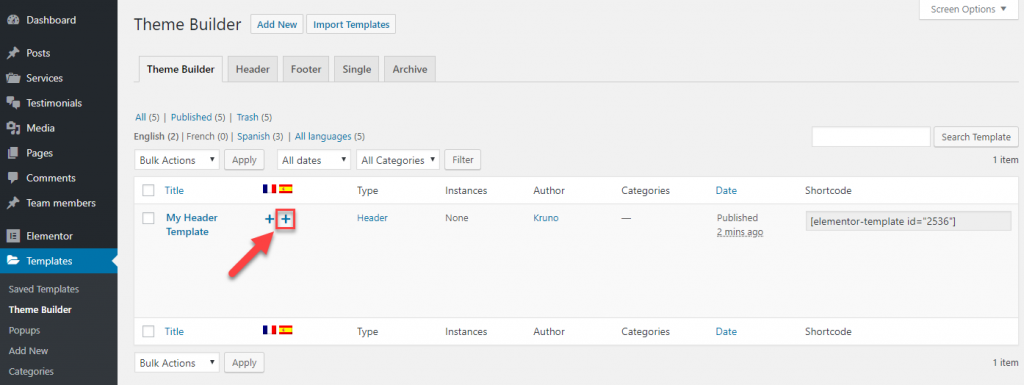
Una vez publiques la página, puedes ver el botón más, que te permite traducir sus páginas. Puedes encontrar estos botones más en el cuadro Idioma cuando editas tus páginas o en el listado de páginas.
| La ventaja que se encuentra en el cuadro Idioma al editar mi página. | El signo más ubicado debajo de la bandera en Páginas → Todas las páginas |
|---|---|
 |
 |
Al hacer clic en uno de los botones más, accederás al Editor de traducción de WPML. Úsalo para traducir todo el contenido de tu página. No olvides marcar la casilla para indicar cuándo se completa una traducción. Para ver la traducción en el front-end, debes completar el 100% en el Editor de traducciones: Una vez que se completa la traducción, el botón más cambiará a un botón de lápiz como se muestra en la siguiente imagen.
Escenario 2: Enviar contenido para que otros lo traduzcan
WPML te permite enviar su contenido a traductores. Los traductores solo verán el texto que requiere traducción sin tener que abordar cómo se construye tu sitio web.
1. Primero, agregua un usuario de WordPress como traductor a tu sitio o elije un servicio de traducción .
2. Selecciona el contenido que deseas enviar para traducir. Ve a la página de Administración de traducción de WPML y selecciona el contenido a traducir.
3. Haz clic para agregar los elementos que seleccionó a la cesta de Traducción .
4. Finalmente, en la pestaña Cesta de traducción, selecciona los traductores que deseas.
Los traductores o el servicio de traducción recibirán una notificación sobre ese trabajo. Cuando se complete la traducción, aparecerá automáticamente en tu sitio web.
Agregar un nuevo elemento a la página y actualizar la traducción
Cuando agregas un nuevo elemento a tu página y deseas traducirlo, tienes que seguir los mismos pasos anteriores: guarda y haga clic en el botón Ir al tablero del generador frontal.

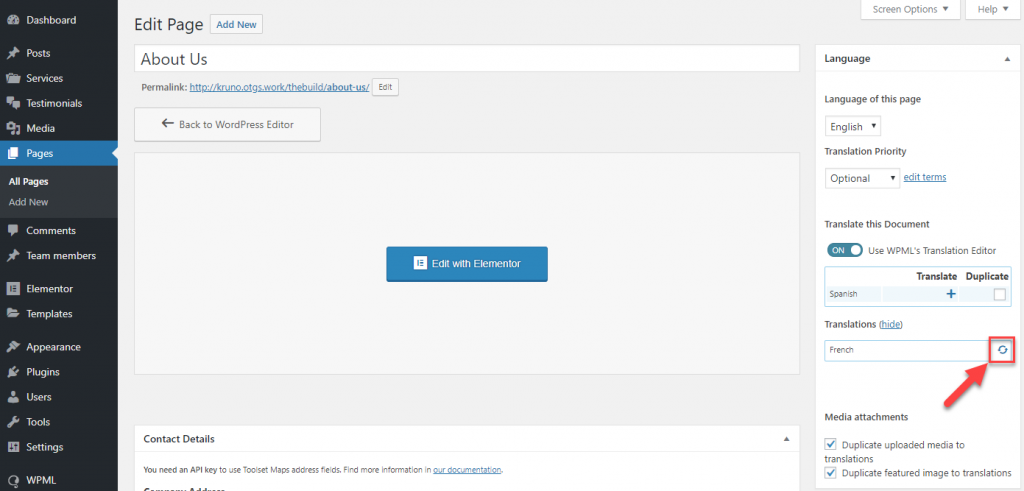
El botón más para esta página se reemplaza por un botón de flecha, lo que significa que la traducción requiere una actualización.

Haz clic en esta flecha para volver a abrir el Editor de traducción de WPML. Aparecen todas las traducciones anteriores. Solo el nuevo elemento debe ser traducido.
En el front-end, la traducción al francés también se actualiza como se muestra en las imágenes a continuación.
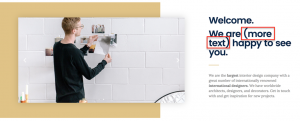
| Nuevo elemento en inglés | Nuevo elemento traducido al francés |
|---|---|
 |
 |
Actualización de un elemento existente y su traducción
A veces, debes editar los elementos existentes en el idioma original.

Pero, ¿qué pasa con tu traducción en este caso? La traducción no se pierde. Simplemente tienes que traducir el nuevo contenido que acabas de agregar.
El front-end también se actualiza con la traducción al francés como se muestra en la tabla a continuación.
| Elemento actualizado | Traducción actualizada |
|---|---|
 |
 |
Traducción de widgets globales de Elementor
Los widgets globales son una característica de Elementor Pro. Te permite que un widget específico se muestra en diferentes áreas de tu sitio web. La actualización del contenido del widget global en un lugar actualiza el resto.
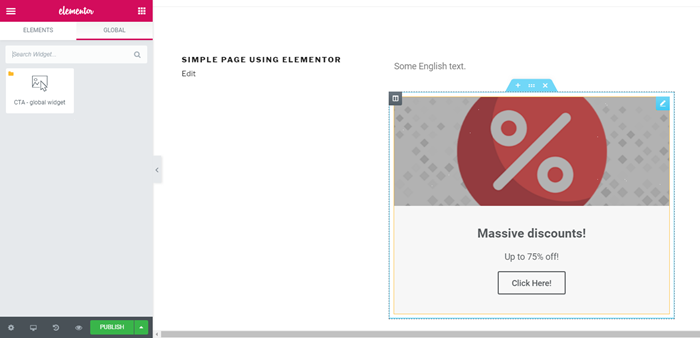
Hemos creado una página simple usando Elementor. La página incluye un widget de editor de texto y un widget de llamado a la acción que configuramos como módulo global.

Para traducir el widget global, sigue los siguientes pasos:
- Para traducir la página, haz clic en el icono más que se encuentra en el cuadro meta del idioma. Esto abrirá la página del editor de traducción.

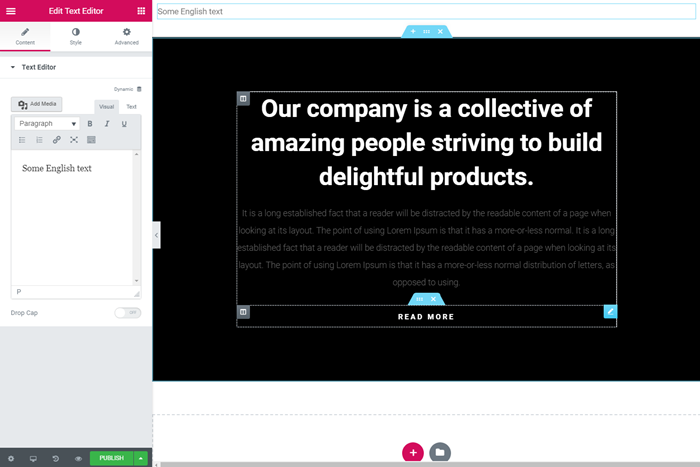
- Completa los textos traducidos y marcalos como completados. Una vez que completas la traducción de los textos guárdalos. Verás que los textos del módulo global no se muestran en la página del editor de traducción.
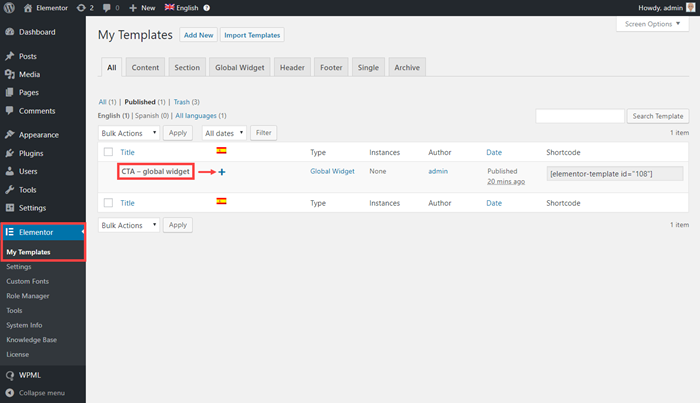
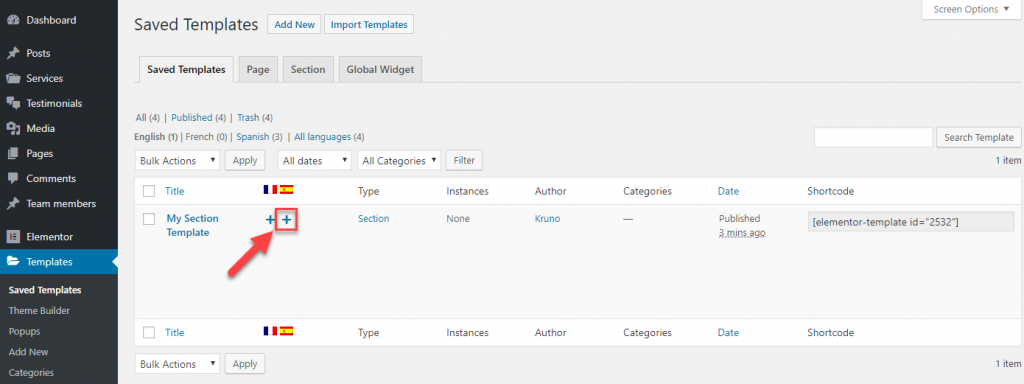
- Para traducir los textos del widget global, navegue a Elementor → Mis plantillas . Haz clic en el icono más para traducir el widget global al idioma deseado. Esto te llevará a la página del Editor de traducciones.

- Introduce los textos traducidos y marcalos como completados. Una vez que completas la traducción de los textos guárdalos.
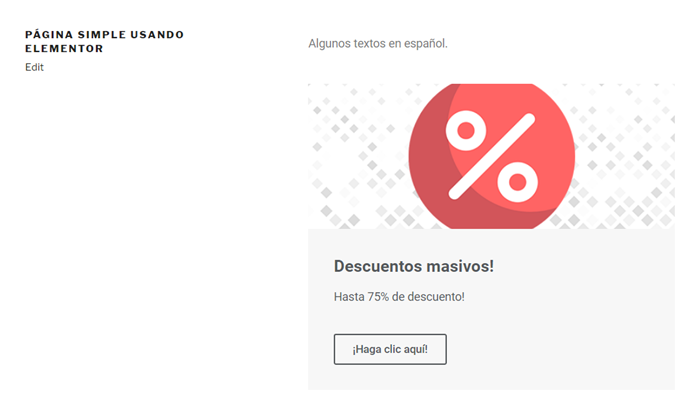
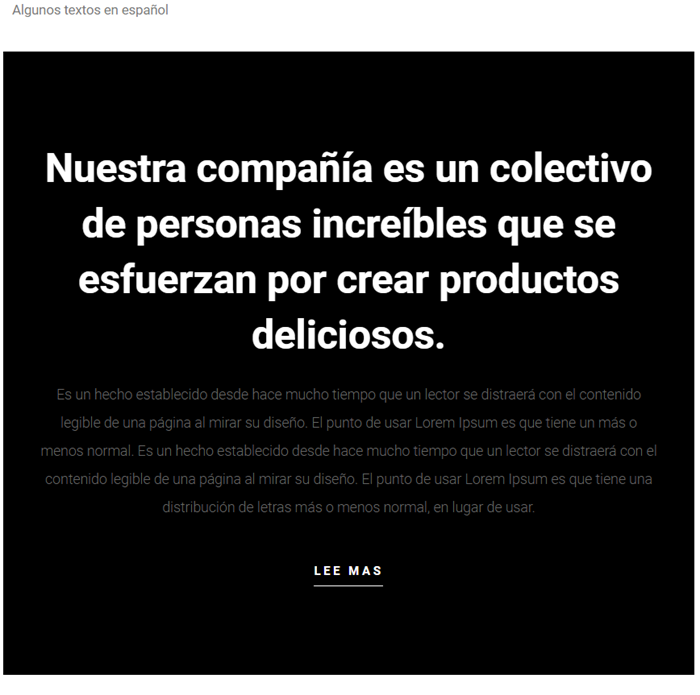
Así es como se ve una página traducida que incluye un widget global en el front-end:

Insertar un widget global traducido a una página
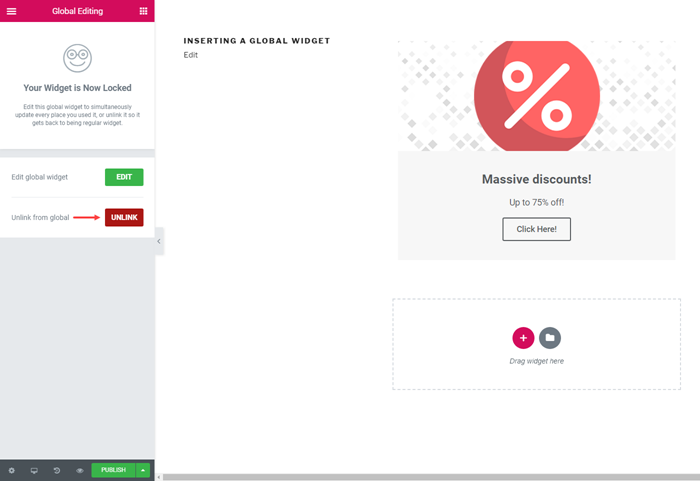
Puedes insertar el widget global en cualquier página de tu sitio web sin preocuparte por traducir los textos de los widgets globales que ya has traducido. Simplemente, haz clic en el botón más para traducir el contenido de la página. WPML se encarga de mostrar la versión traducida del módulo global en el front-end.
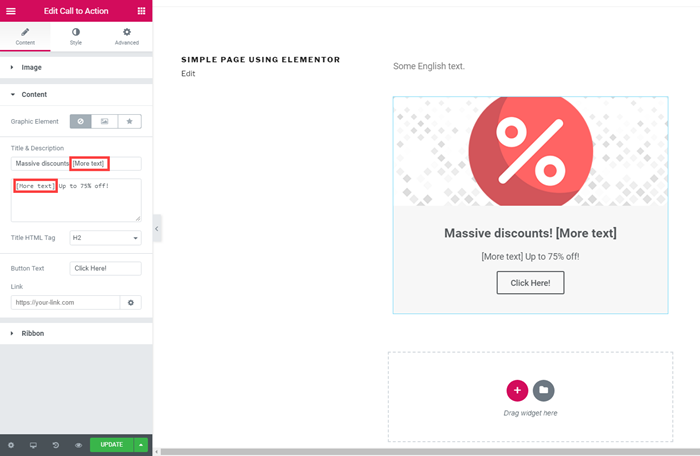
Si insertas un widget global en una página y UNLINK , se convertirá en un widget normal. Por lo tanto, al traducir la página, verá los textos del widget global cargados en la página del Editor de traducciones .

Actualización / Edición del contenido de un widget global
La edición de textos de widgets globales en el idioma predeterminado requiere actualizar la traducción del widget global. Hemos actualizado el texto del widget global en la página de idioma predeterminada.

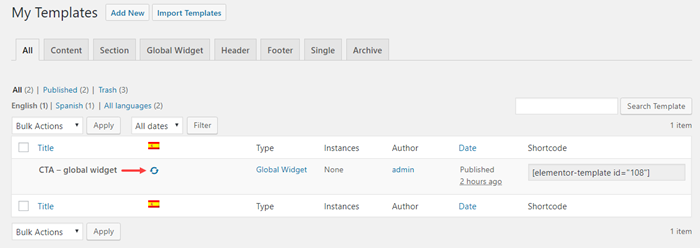
Para actualizar la traducción del widget global ve a Elementor → Mis plantillas. Haz clic en el icono de las flechas giratorias para actualizar la traducción. Esto te llevará a la página del Editor de traducciones.

WPML conserva el texto traducido. Simplemente traduce los nuevos textos que agregaste y marcalos como completados. Una vez que completas la traducción de los textos guárdalos.
Traducción de plantillas de Elementor
Elementor te permite crear plantillas que se pueden insertar en cualquier página de tu sitio web. Traducir las plantillas es muy similar a traducir los módulos globales. Sigue los pasos a continuación para traducir una sección, página, pie de página, plantillas individuales y de archivo:
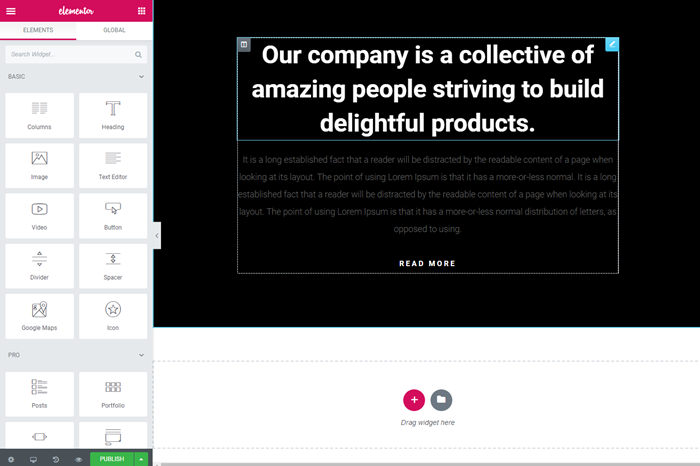
- Por ejemplo, puedes crear una plantilla de sección simple en Plantillas → Agregar nuevo . Allí, crea una plantilla de sección y publícala.

- Navega a Plantillas → Plantillas guardadas y haz clic en el icono más para traducir la plantilla de la sección al idioma deseado. Esto te lleva a la página del Editor de traducciones .

- Completa los textos traducidos y una vez que completas la traducción de los textos, guardas los cambios.
- Inserta la plantilla en una página y haz clic en Publicar. En nuestro ejemplo, agregamos un módulo de texto simple junto con la plantilla de sección insertada.

- En el editor de la página de fondo, haz clic en el icono más para traducir la página al idioma deseado. Esto te lleva a la página del Editor de traducciones .

- Notarás que los textos traducidos en la plantilla de sección están precargados en los campos de traducción. Agrega los textos traducidos para otros elementos en la página y guarda los cambios.
La siguiente imagen muestra cómo se ve nuestra página traducida de ejemplo en el front-end.

Traducción de plantillas de encabezado
-
Para traducir la plantilla de encabezado, utiliza los siguientes pasos:
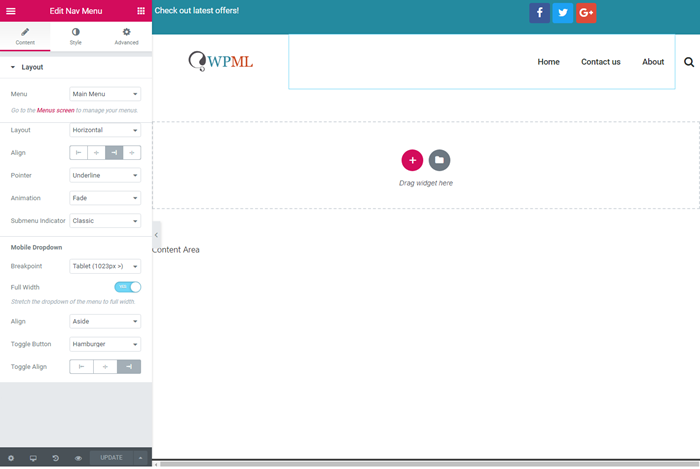
- Crea una plantilla de encabezado simple insertando un bloque de encabezado preconstruido y agrega una sección que actúe como una barra superior.

- Para traducir los textos del menú de navegación, consulta esta guía detallada sobre la traducción de menús .
- También puedes traducir otros elementos textuales en la plantilla del encabezado. En este ejemplo, es el texto de la barra superior. Ve a Plantillas → Generador de temas y haz clic en el icono más para traducir el encabezado en el idioma deseado. Esto te lleva a la página del Editor de traducciones .

- Completa los textos traducidos y una vez tengas la traducción de los textos, guarda los cambios.
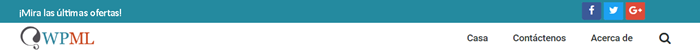
Este es el encabezado traducido en el front-end:

Lista de todos los elementos Elementor traducibles
- Bóveda
- Editor de texto
- Vídeo
- Botón
- Icono
- Lista de precios
- Lista de precios
- Flip Box
- Diapositivas
- Cuadro de imagen
- Cuadro de iconos
- Lista de iconos
- Mostrador
- Barra de progreso
- Testimonial
- Pestañas
- Acordeón
- Palanca
- Alerta
- HTML
- Formar
- Publicaciones (Aquí hay un breve video que explica cómo traducir este elemento).
Espero que te haya ayudado futuro Titán.
Un abrazo!